My Projects

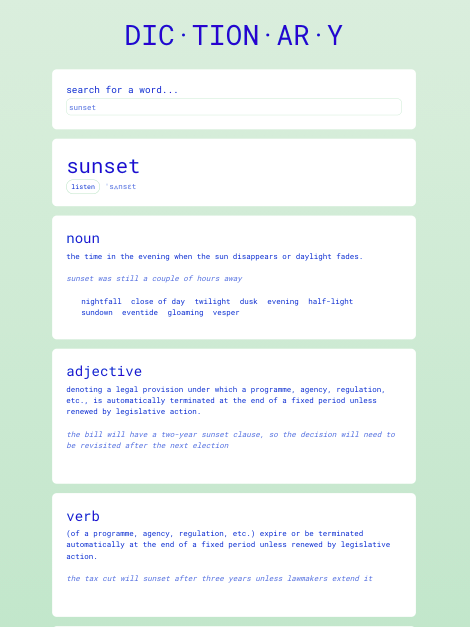
Dictionary App
My Dictionary App layout was created through JSX. After designing the basic layout, I passed properties through components to access absolute data. I integrated dictionary and pexels API to receive results with added pictures, created conditional rendering to control the amount of API calls, and incorporated React States in order to update definitions/meanings. My last step included looping through arrays by using the map function to render a list of items.

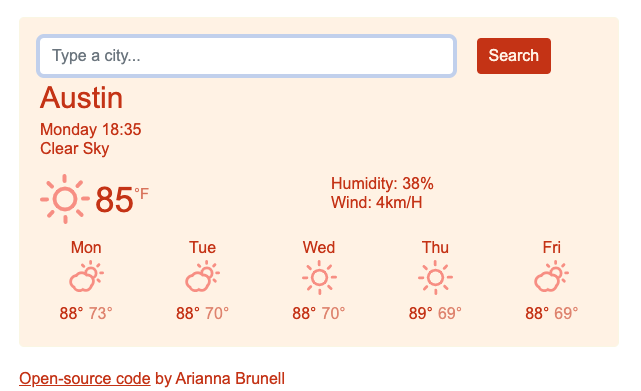
Weather App
I designed my Weather App with advanced HTML elements, CSS selectors and positioning, and JavaScript arrays and loops to create collections of data. I created JavaScript events and function returns to interact with users, integrated weather and geolocation API to receive real-time data, and installed/interacted with Node.js to transfer Vanilla JS Weather project into JSX. This specific project was created twice, once through Vanilla JS and once with React. Through this project I learned to develop work flow through GitHub and Netlify to host websites.

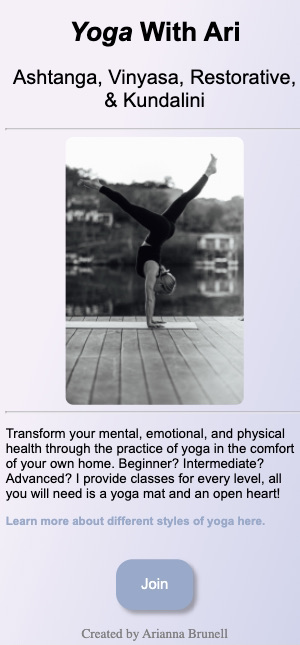
Yoga App
My very first coding project! This was created three weeks after learning basic HTML, CSS, and JavaScript. I outlined and designed beginning stages of my Yoga App by using InVision. I created and edited base HTML, CSS, and JavaScript in VS Code, and used JavaScript variables inside functions with parameters to receive users` information.